在 JavaScript 中,let 和 var 都是用于声明变量的关键字,但它们有一些重要的区别:
作用域:
var声明的变量是函数作用域(function-scoped),而let声明的变量是块级作用域(block-scoped)。
变量提升:
- 使用
var声明的变量会存在变量提升(hoisting)现象,即变量声明会被提升到函数或全局作用域的顶部,但初始化不会被提升。 - 使用
let声明的变量不会发生变量提升,变量只能在声明后使用。
- 使用
重复声明:
- 使用
var可以重复声明同一个变量而不会报错。 - 使用
let在同一作用域内重复声明同一个变量会导致语法错误。
- 使用
全局对象属性:
- 使用
var声明的全局变量会成为全局对象的属性(如window对象下的属性),而使用let声明的变量不会。
- 使用
循环中的行为:
- 在
for循环中,使用var声明的变量会在循环体外部存在,而使用let声明的变量在每次迭代中都会创建一个新的绑定。
- 在
示例:
// 使用 var
function varExample() {
if (true) {
var varVariable = 'I am var';
}
console.log(varVariable); // 输出 'I am var'
}
// 使用 let
function letExample() {
if (true) {
let letVariable = 'I am let';
}
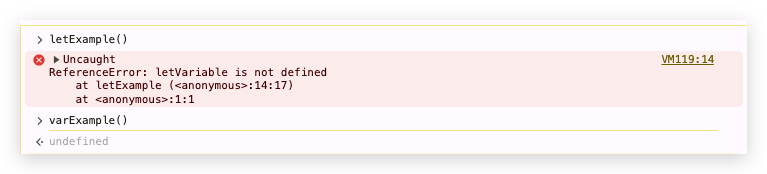
console.log(letVariable); // 报错:Uncaught ReferenceError: letVariable is not defined
}
总的来说,推荐使用 let 替代 var,因为 let 更符合现代 JavaScript 开发的需求,避免了 var 存在的一些问题,如变量提升和作用域问题。

