
👉🏻 Node.js 官方链接
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
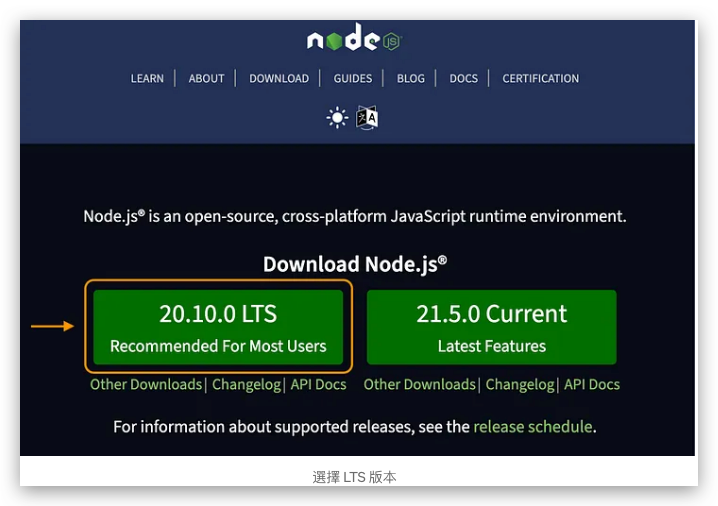
下载 LTS 的版本

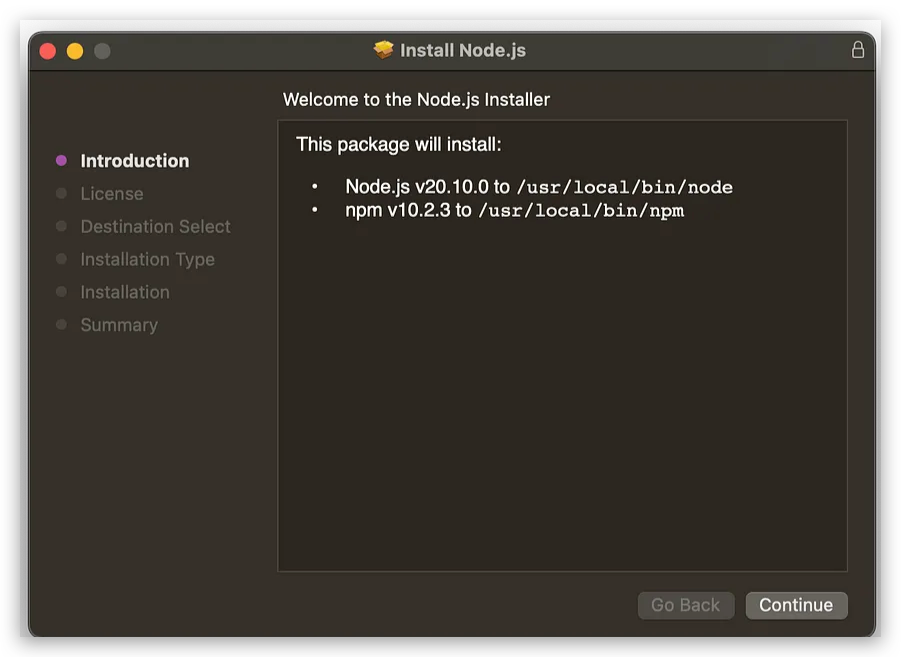
点击下载的 node-vx.x.x.pkg 安裝 Node.js
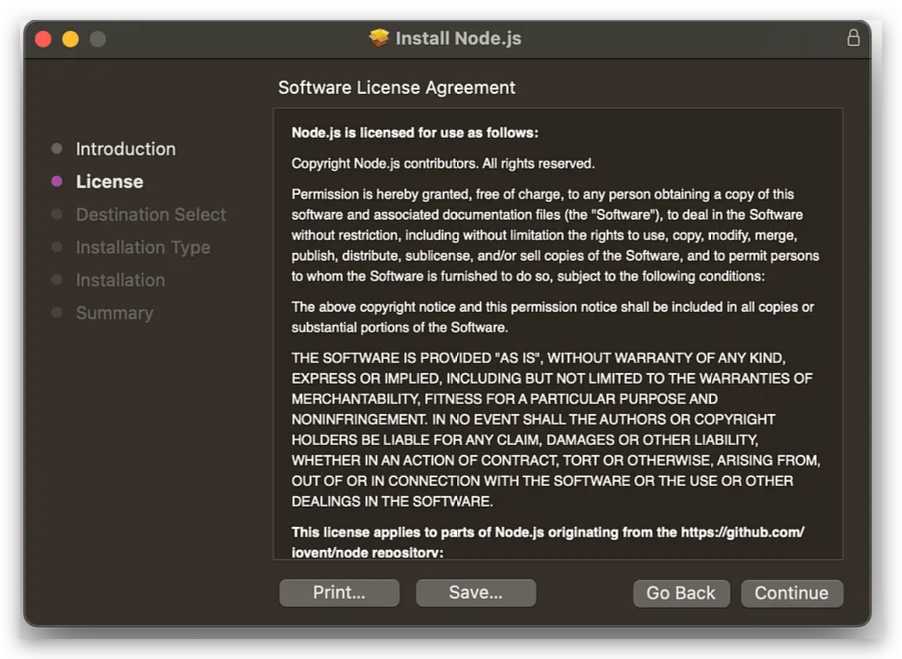
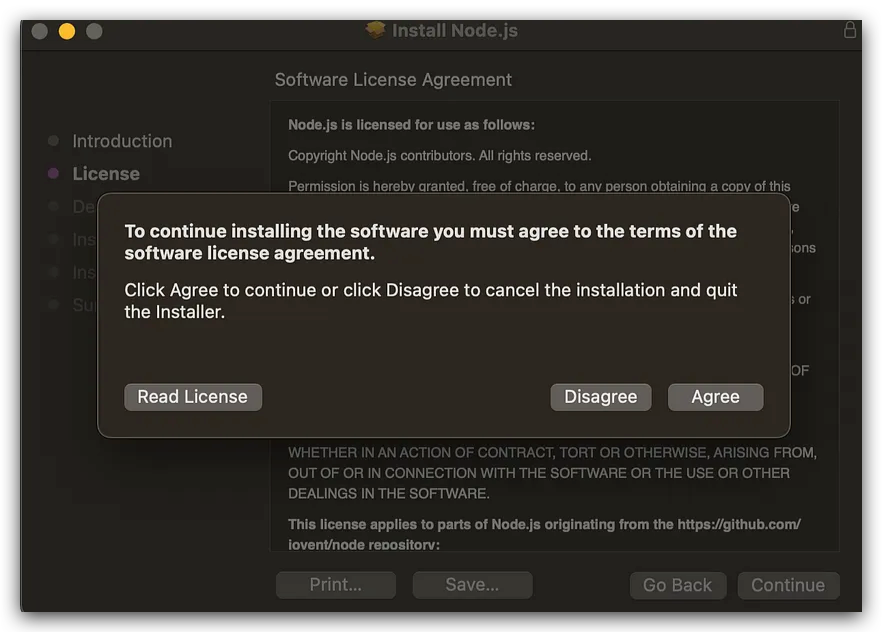
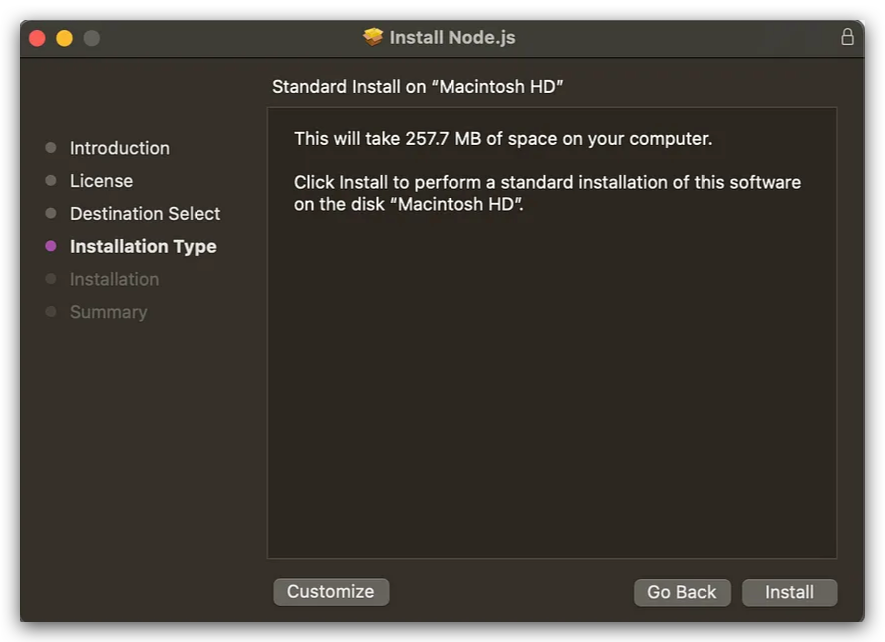
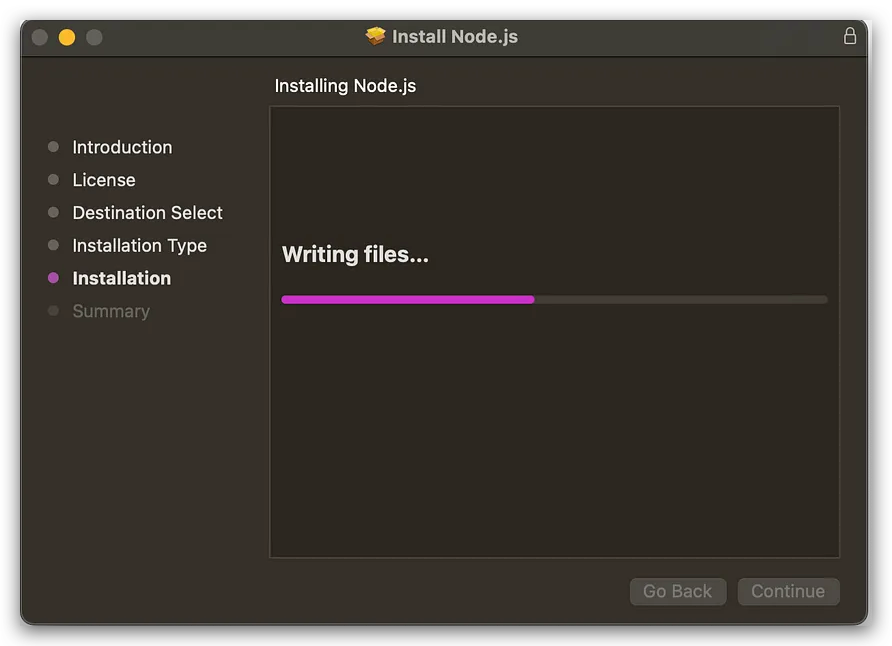
紧接着就是点击 MacOS 安裝的一堆确认(建议安装注意下细节)





成功安裝後我們回到 Terminal
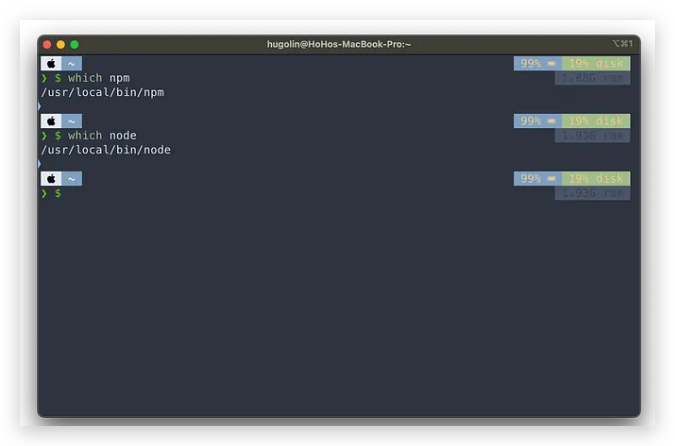
安裝成功後,我們可以透過 Terminal 使用 which 確認是否安裝成功,可以試著在 Terminal 輸入以下命令:
$ which npm
/usr/local/bin/npm
$ which node
/usr/local/bin/node
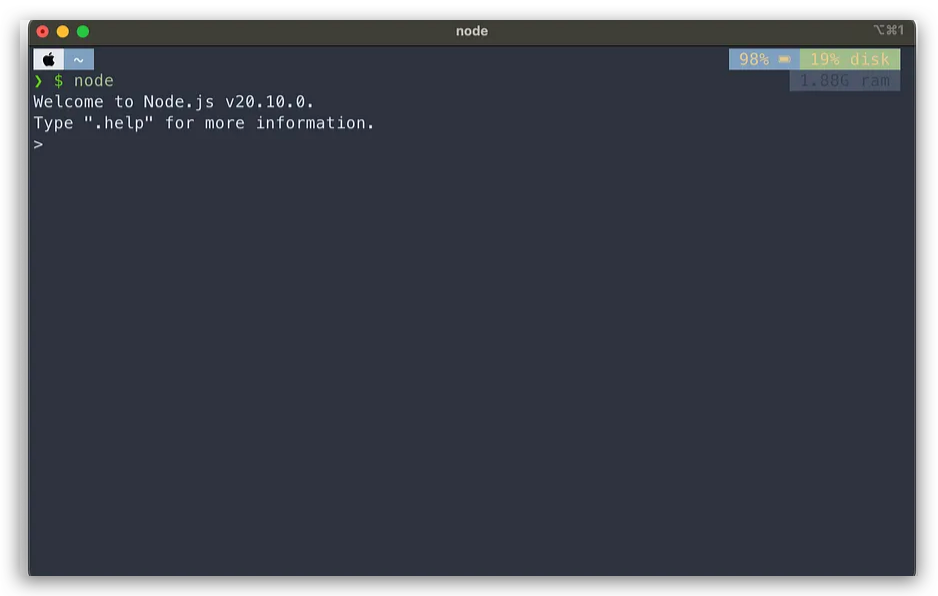
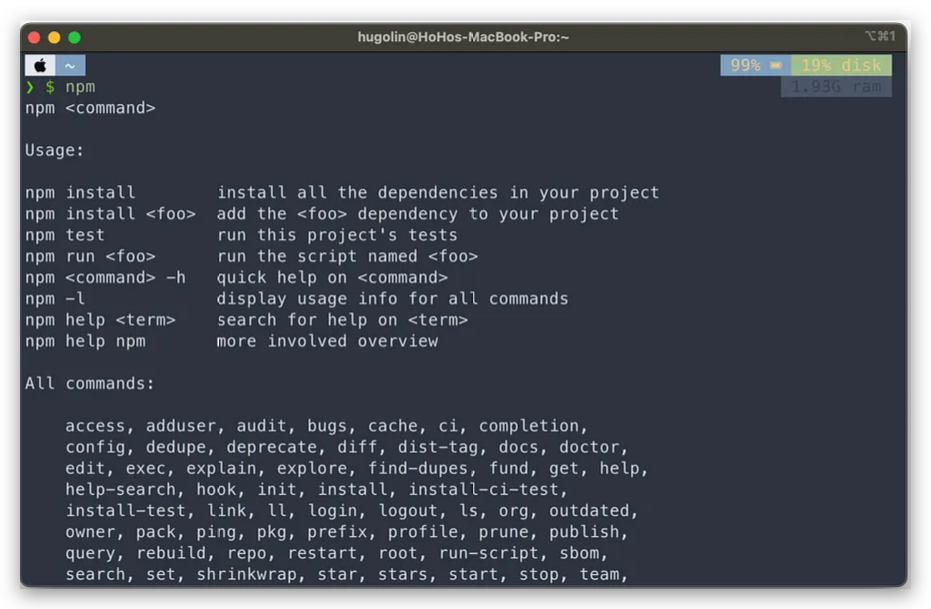
输入 node & npm Command
我們可以就在 Terminal 做 node & npm 的 command 啦!

启动一個 web server
我们可以另外写一個 web server 的 app 来测试一下,这边我们使用 http 来启动一个 web server,实操代码如下:
// server.js
const http = require('http');
const server = http.createServer((req, res) => {
res.statusCode = 200;
res.setHeader('Content-Type', 'text/plain');
res.end('Hello World\n');
});
server.listen(3000, 'localhost', () => {
console.log('Server running at http://localhost:3000/');
});接着我们透过 node 来启动这个web server, 输入一下命令:
$ node server.js
Server running at http://localhost:3000/
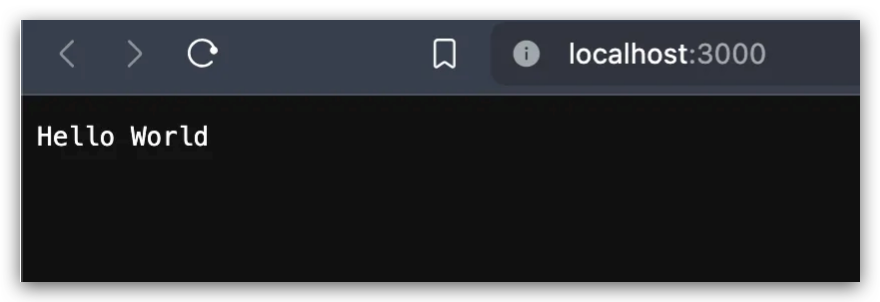
接着我们前往浏览器点开 http://localhost:3000/,就可以看到 Hello World 的字串啦!結果如下图,如果有看到 Hello World 就代表我们完全成功啦!