在现代 web 开发中,跨源资源共享(CORS)是一个常见的问题,尤其是在处理文件下载和 Blob 对象时。本文将探讨在请求服务端接口时,如何解决由于请求头包含 Blob 导致的 strict-origin-when-cross-origin 提示。

原因分析 :
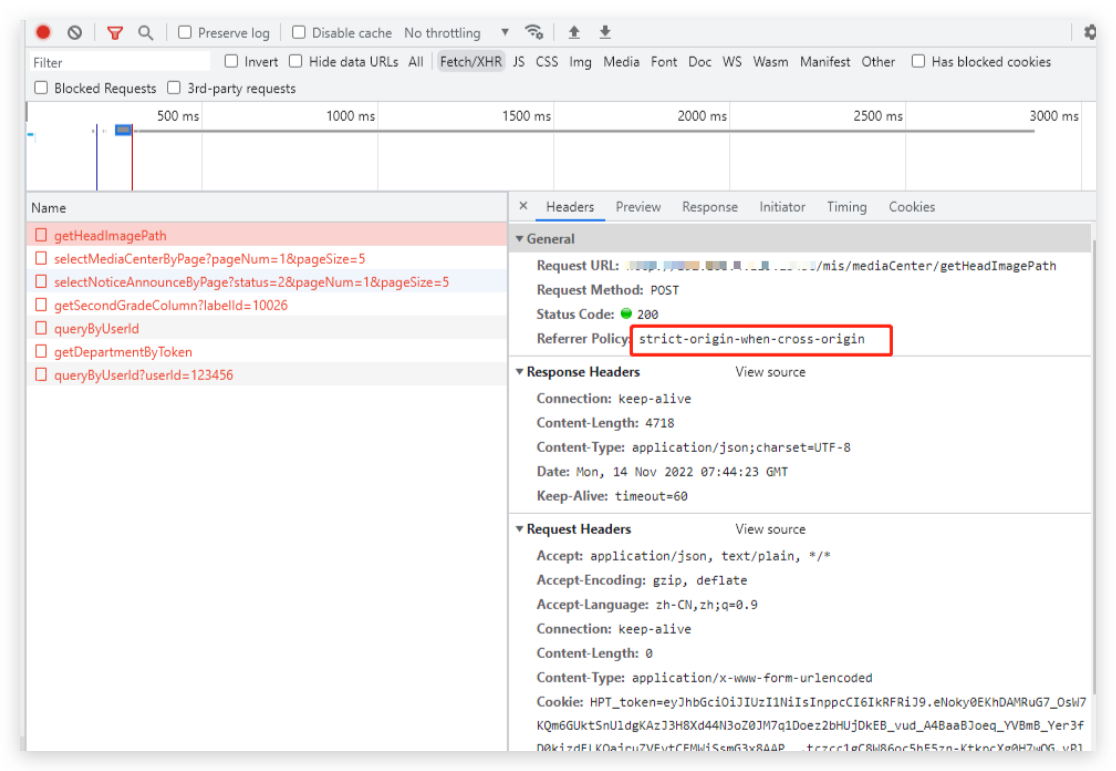
Chrome 计划在85版开始 将其切换默认策略 no-referrer-when-downgrade 更换到 strict-origin-when-cross-origin. `strict-origin-when-cross-origin对于请求,会发送完整的URL作为引用地址;在同等安全级别的情况下,发送文件的源作为引用地址(HTTPS->HTTPS);在降级的情况下不发送此首部 (HTTPS->HTTP).
什么是 CORS?
CORS(Cross-Origin Resource Sharing)是一种机制,允许或限制网页向不同源(域)请求资源。浏览器出于安全考虑,通常会限制跨域请求,只有在服务器明确允许的情况下,浏览器才能成功完成请求。
问题背景
当你在前端请求一个返回 Content-Type: text/csv 的接口时,如果请求头中包含 blob,可能会遇到 strict-origin-when-cross-origin 的提示。这意味着浏览器在跨域请求中,限制了所发送的请求头和数据,可能会导致请求被拒绝。
CORS 策略
strict-origin-when-cross-origin:这是一种安全策略,要求在跨域请求中,浏览器只发送源信息,而不发送完整的请求头。如果请求中包含未被服务器允许的自定义头(如blob),浏览器将拒绝该请求。
解决方案
1. 修改服务器的 CORS 设置
确保服务器的 CORS 设置允许请求中包含的所有必要头。服务器应在响应中添加以下头信息:
Access-Control-Allow-Origin: *
Access-Control-Allow-Headers: Content-Type, blob
Access-Control-Allow-Methods: GET, POST, OPTIONS2. 使用标准的请求头
尽量避免使用非标准或自定义的请求头,使用标准头(如 Content-Type)可以减少出现 CORS 问题的可能性。
3. 使用 fetch API 正确处理 Blob
使用 fetch API 发送请求时,确保设置适当的请求头。以下是一个下载文件并处理 Blob 的示例:
async function downloadFile() {
const response = await fetch('http://example.com/your-endpoint', {
method: 'GET',
headers: {
'Content-Type': 'application/json', // 使用标准请求头
}
});
if (!response.ok) {
throw new Error('Network response was not ok');
}
const blob = await response.blob(); // 获取 Blob 对象
const downloadUrl = window.URL.createObjectURL(blob);
const a = document.createElement('a');
a.href = downloadUrl;
a.download = 'filename.csv'; // 设置文件名
document.body.appendChild(a);
a.click(); // 触发下载
a.remove(); // 移除临时链接
window.URL.revokeObjectURL(downloadUrl); // 释放 URL 对象
}
// 调用下载函数
downloadFile();4. 预检请求
在某些情况下,浏览器会发送一个 OPTIONS 请求作为预检请求。确保服务器能够正确处理这个请求,并返回适当的 CORS 头信息。
总结
strict-origin-when-cross-origin 提示通常是由于请求头未被服务器允许而导致的。通过正确配置服务器的 CORS 设置、使用标准请求头以及适当地处理 Blob 对象,您可以有效解决这个问题。

